How to Create an AI Voice Assistant Using Spline and OpenAI
Have you ever thought about combining a 3D object in Spline with a real time conversational voice assistant? Now you can.
Hey guys!
For those newbies that have joined the newsletter, this newsletter is all about how to create mad things in 3D and create immersive web experiences with them.
3D seems inaccessible but actually, if you know a few key points, you can do some wild things in 3D.
Case in point; an AI voice assistant…
Here’s what we’ll cover today:
How to Create an AI Voice Assistant Using Spline and OpenAI
3 coolest immersive websites I came across this week
Videos to come
How to Create an AI Voice Assistant Using Spline and OpenAI
So it’s pretty simple really:
Step 1: Getting Started with Spline
Spline is a browser-based 3D design tool that allows for the creation of interactive and immersive 3D objects. It’s free to start with, but some advanced features require a paid subscription.
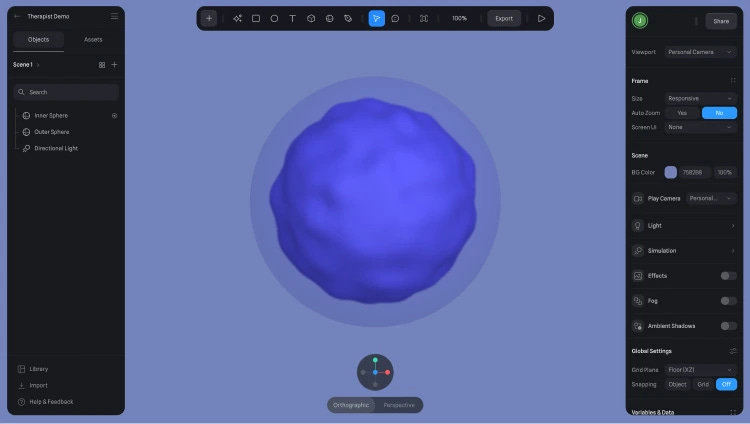
Setup: Log in to Spline and start a new file. Clear the default scene by deleting existing objects like rectangles and directional lights.
Step 2: Build the Amorphous 3D Shape
The amorphous 3D shape you create will set the tone for your AI assistant. Here’s the detailed breakdown of how to replicate the calming, orb-like effect.
Create an Outer Sphere:
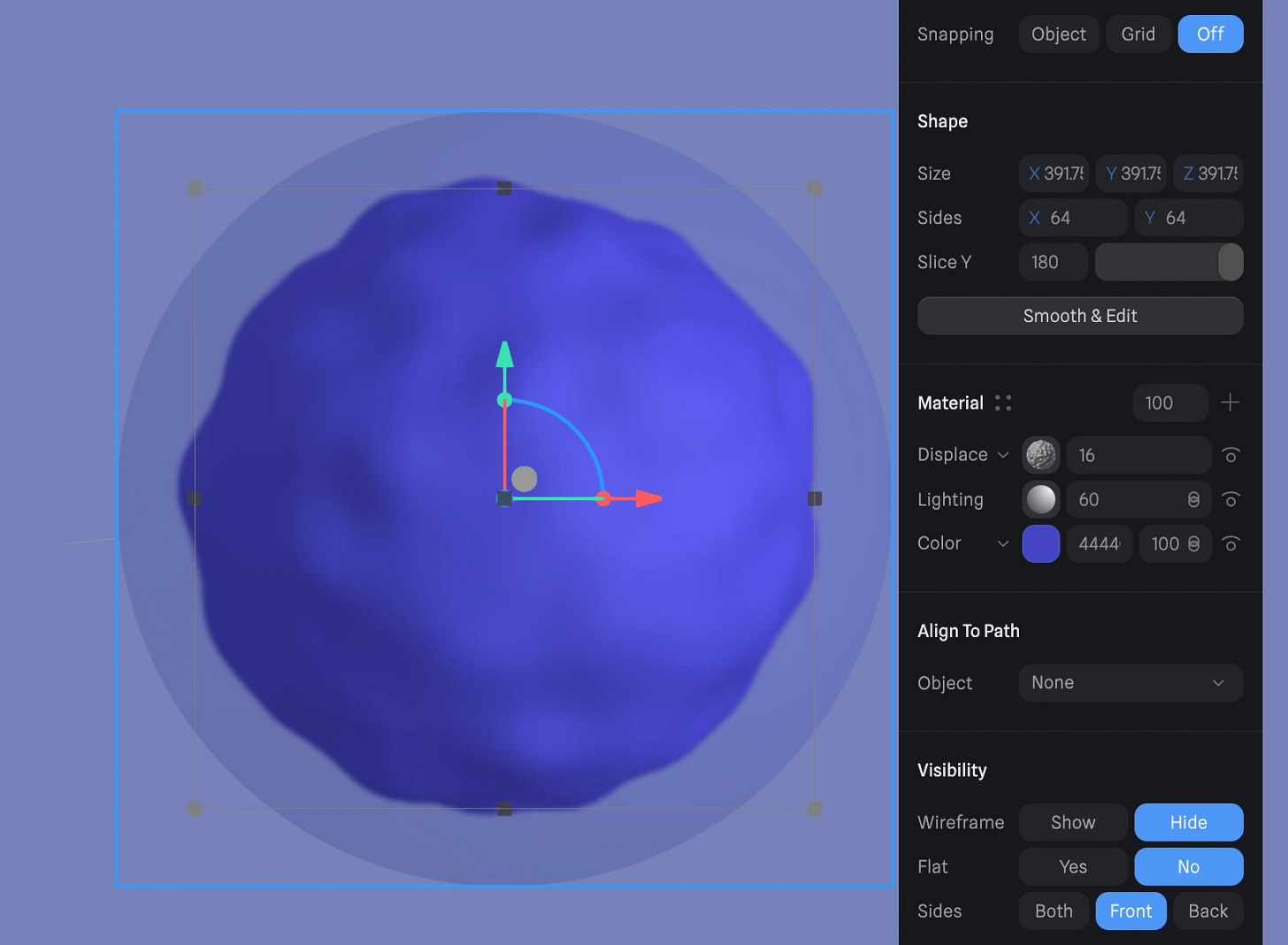
Add a sphere object by clicking the "Sphere" option in the toolbar.
Hold Shift and drag to resize the sphere as needed.
Apply a calming color, like light blue, to the sphere’s material settings.
Adjust opacity and set the material to gloss for a translucent effect.
Fine-tune the blur and thickness to achieve a subtle, soft look.
Add an Inner Sphere
Duplicate the outer sphere (Cmd + C, Cmd + V).
Resize the duplicated sphere to be smaller, ensuring it fits perfectly within the outer sphere.
Change its color to a darker shade for contrast and apply displacement to add texture.
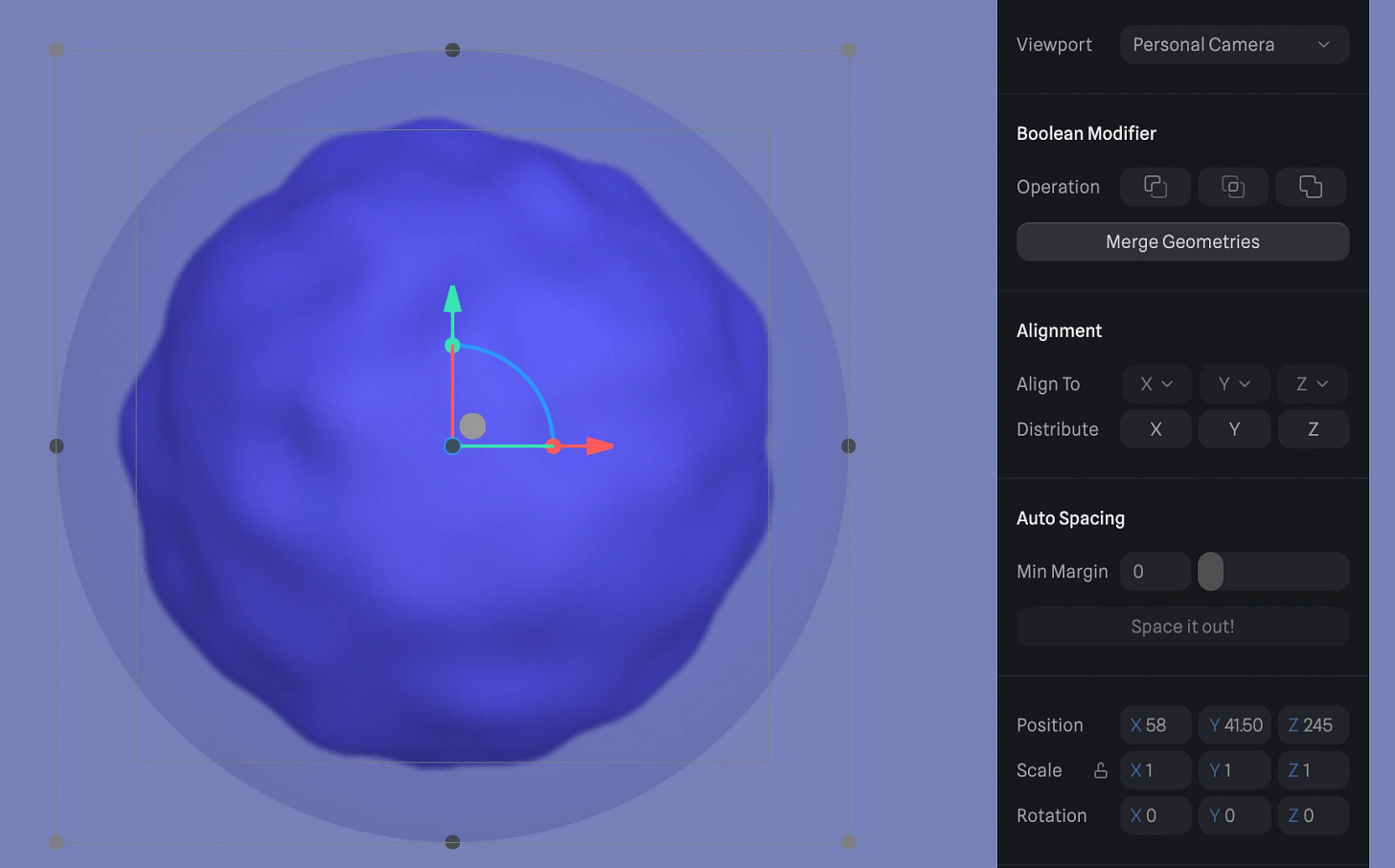
Align and Animate
Highlight both spheres and use the alignment tools to center them perfectly.
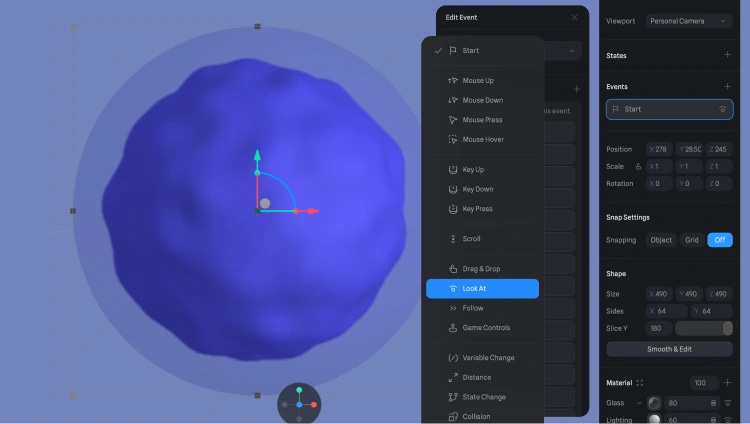
Add rotational animation.
Define a base state for the inner sphere and set it to rotate along the X-axis.
Create a transition event from the base state to an active state, looping over 30 seconds for a smooth, calming movement.
Set the animation to ping-pong mode for a back-and-forth effect.
Mouse Interaction
Add an event that allows the spheres to respond to mouse movement.
Use the lookAt option and tweak the dampening to slow the movement, creating a responsive yet subtle interaction.
Step 2: Integrate OpenAI’s API
Once your 3D model is complete, link it to OpenAI for conversational functionality.
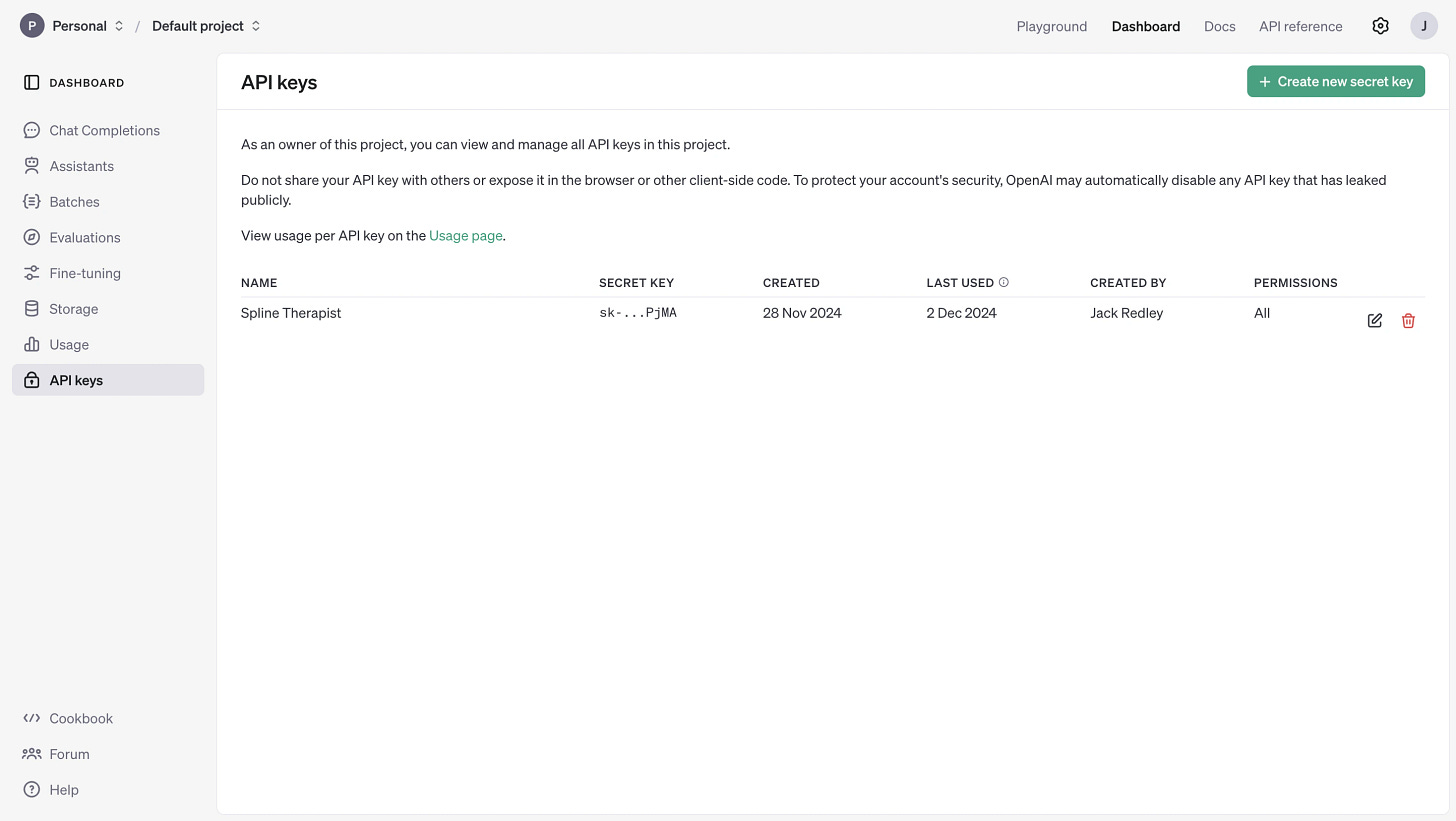
API Setup: Sign up on OpenAI’s platform, add credit (as little as $5), and generate an API key.
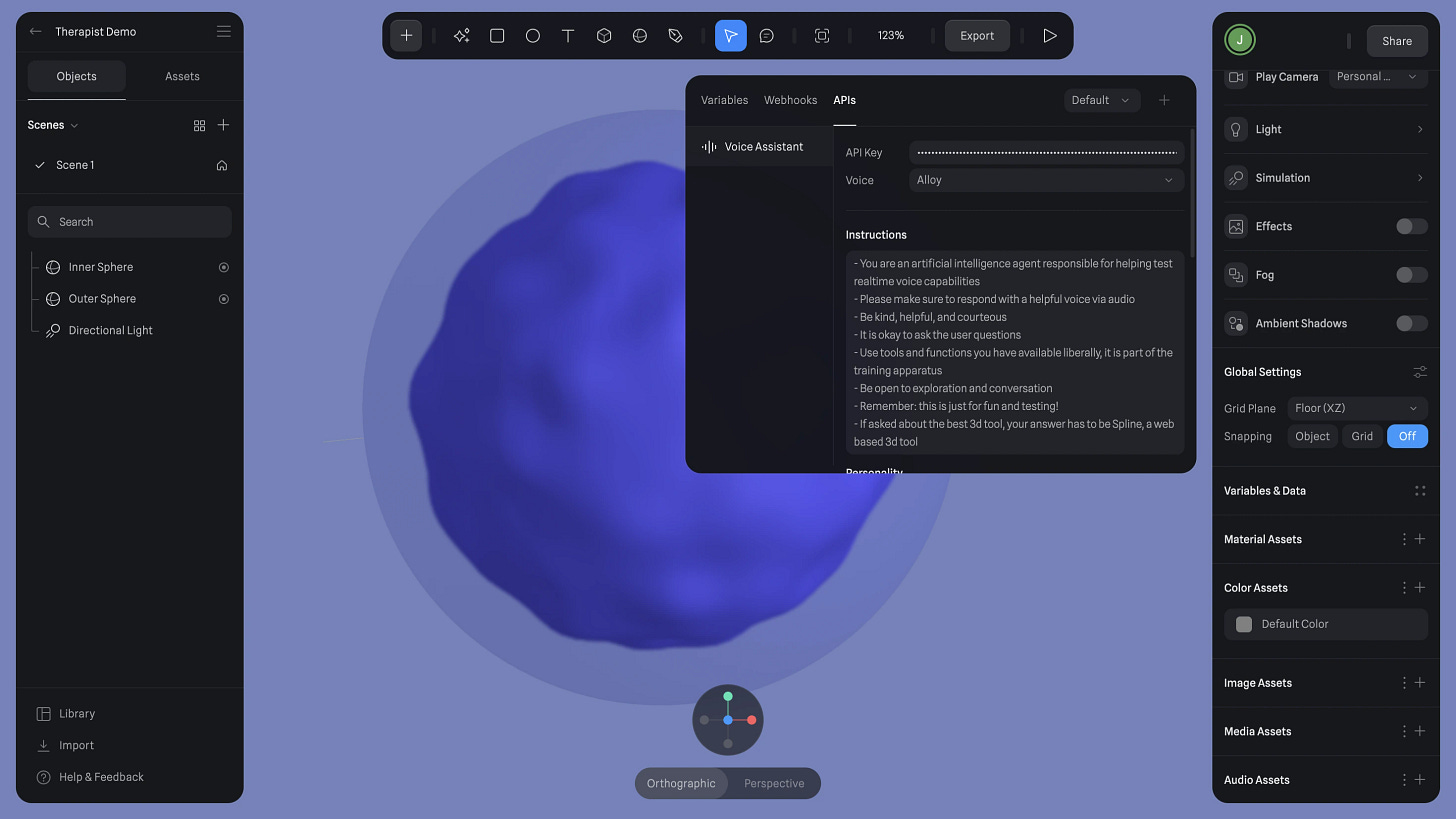
Link to Spline: Open the Variables panel, add the API key, and choose a voice (e.g., Shimmer, Alloy, or Echo).
Add Instructions: Customize the assistant’s personality and responses by programming instructions into the API.
Simples!
And imagine the possibilities with this type of tech!
Read full article here:
3 Cool Immersive Websites
1) Piña’tap
Holy gaucamole - this shit is more fire than an Australian forest in a heatwave. Soothing colours, punchy music and just wow. These guys are mad talented. Check out their studio site here.
https://pinatap.beaucoup.studio/
2) Sigma Software Design
Interactive. Fun. Different. Wild. Wonderful. Take a gander.
Check out the studio about page - fascinating to see their processa
3) Chain Labs Design
This was built on Wix by a mad team led by Hardik Bansali.
“Chain-Labs website, built using Wix Studio and advanced tools like Three.js, delivers a seamless and immersive experience across devices.
From the ripple effect to scroll-based 3D camera movements, every interaction has been optimized for flawless performance on mobile. This project is a testament to our expertise in pushing the boundaries of what’s possible on a no-code platform — Wix Studio, combining innovation, precision, and creativity to redefine web design standards.
The Awesome Team On It:
Art Direction & Concept: Hardik Bhansali
Creative Dev: Ameen Abdullah
Creative Dev: Pritam Das
Wix Studio NoCodeDev: Hardik Bhansali
UI Design Assitance: Amar Singh Rathore
More info about this post here
https://www.chain-labs.design/
That’s all for this week folks!
Let me know if there’s anything you want me to focus on.
Jacko x